🔨 Maintenance¶
Single source of truth¶
The source for all colours are stored in the Photoshop File colours.psd.
This is the single source of truth and all assets origin from this file.
Constraints¶
You can define a new colour family space based on the existing colour families.
Please note you’ve to follow these constraints:
Open the
colours.psdfile in Adobe Photoshop in Lab Color modeUse the grey family as base and add a colour overlay with the layer mode «Color»
Ensure that the colours match the WCAG guidelines for normal text (in black and white), e.g. via Color.review
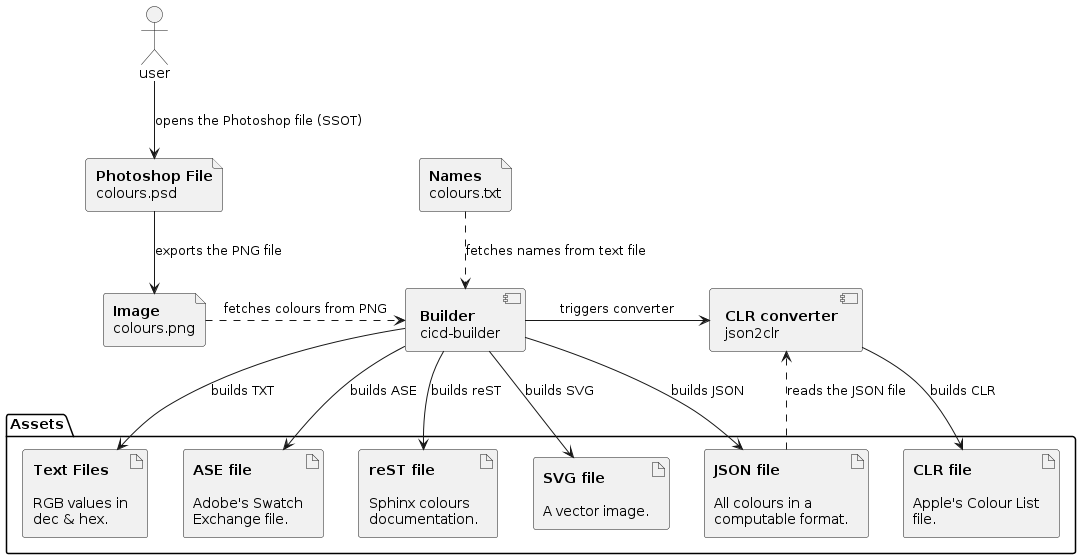
Builder workflow¶
There’s a Python builder called cicd-builder which can be used to create most CI/CD assets.
However, for the CLR file there’s a CLR converter called json2clr, which creates a CLR file from the JSON asset.
The workflow to build the assets looks like this:

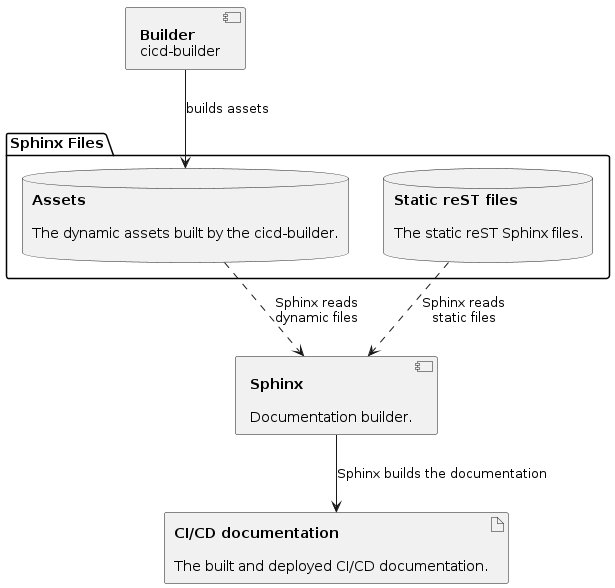
Sphinx will then take the built assets of the cicd-builder, as well as the static reST files and creates the CI / CD documentation from it:

Important
Please note only the colours.psd & colours.png files are committed to the repository. The rest of the assets are automatically built by cicd-builder & json2clr via GitLab’s CI/CD pipeline.
Update colours¶
To update the colours, ensure you’ve read and understand the Single source of truth, Constraints & Builder workflow chapter. If you understand them, you can update the colours like this:
Open the
colours.psdin Photoshop and edit the coloursExport the new
colours.pngfrom it
This should be enough to run the builder and deploy the new colours.
Hint
If you’ve new colours or want to change the name, also update the colours.txt file.
Build documentation¶
Setup environment¶
To setup the environment, run these commands:
make venv
source .venv/bin/activate
make develop
Run builder¶
To most straight-forward way to create the complete documentation with all assets is to run this command:
make build
Hint
The built documentation can be found in the build/docs/ directory.
If you want to improve the documentation without running the builder manually, you can also run the Sphinx autobuilder by executing this command:
make autodocs
Hint
This will only watch & rebuild the Sphinx documentation in the docs/ directory. If you update the colours.png or want to recreate the assets, run make assets explicitly.
Compile json2clr¶
Hint
Apple’s Color List file (aka .clr) is a binary file, containing colours which can be accessed throughout macOS.
Generating the CLR file with Python is a complicated task, since the file is properitary binary. However, in comparison with Python, generating the CLR file with an appropriate API such as in ObjectivC / Swift is a much easier task.
Thus we’ve decided to create a properitary converter from our JSON to the CLR file.
To compile the json2clr binary, you can use the Swift compiler:
cd confirm/ci/json2clr
swiftc json2clr.swift
Development guidelines¶
Please have a look at our Guidelines when contributing to this project.